The IT industry’s catchphrase at the moment is “Code Once, Use Everywhere.” Because they need significantly less time and money to develop than their native counterparts, hybrid mobile applications are favored in modern industry.
Instead of watching your dreams when you sleep, you should do so right now. The tech world of today is more rapid than our ideas. As new technologies like Flutter, Ionic, Python, Ruby on Rails, Node, React, and others have emerged, a dilemma has developed among them. Flutter vs. Ionic will be the topic of this blog.
Two of the most well-liked hybrid frameworks available right now are Flutter and Ionic. Both frameworks enjoy widespread support from a sizable developer community that values each distinctive trait.
While Ionic offers a wide range of plugins to speed up development, Flutter includes many built-in widgets, integrated tools, and customizations. Both frameworks may be viable choices for you, but each has advantages and disadvantages of its own. Flutter and Ionic are the two most popular hybrid app development frameworks, according to Statista. But picking a programming language only based on its popularity is absurd.
You must compare Ionic vs Flutter in detail to make a well-informed choice. We will compare these leading frameworks in this blog post. With this, you’ll know which is best for your business and fulfills the project’s requirements.
Flutter
Flutter is a free and open-source framework that lets us make apps that work on multiple platforms. Google developed it, and the Dart programming language is used.
This framework’s main idea is to quickly build user interfaces that look and work like native apps. Flutter doesn’t use bridges, native, or web components to build cross-platform and multi-platform applications as other frameworks do. Instead, it renders the entire UI using the Skia graphic engine.
Ionic
In 2013, Drifty Co. released the initial version of Ionic. Ionic is an open-source UI toolkit that lets you easily integrate with other libraries and frameworks. Ionic’s mobile framework, Webview, is very simple to learn, which is why more than 86% of developers choose Ionic.
Flutter vs. Ionic: Head-to-Head Comparison
For creating cross-platform apps with high performance using Ionic and Flutter, the two most popular frameworks in the tech world right now. However, which of these leading frameworks—Ionic and Flutter—would you choose?
There will be differences in how each leading cross-platform app development framework works. However, deciding which design software is best for a given project can be difficult for anyone, and everyone has their own opinions.
This article will compare and contrast Ionic and Flutter to assist businesses in selecting the mobile app development framework that best suits their requirements. So, let’s begin.
Popularity

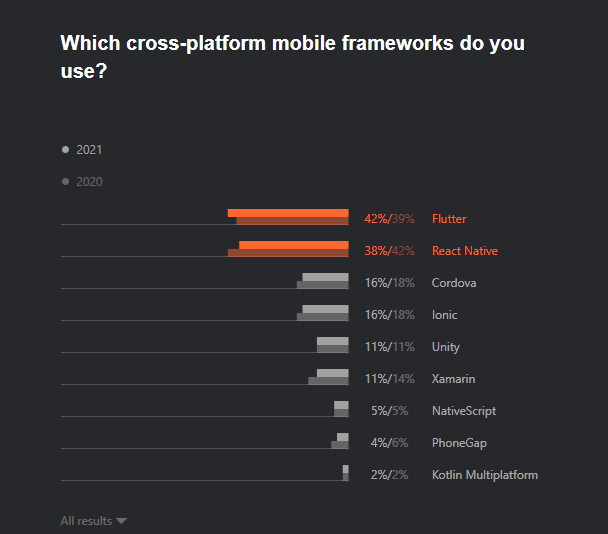
Source: JetBrains
According to a survey conducted by JetBrains in 2021, Flutter is the most widely used cross-platform mobile framework, and in the community of developers, Ionic is fourth.
Both frameworks are open source when we talk about the community, so anyone can use them and try to contribute. On the other hand, Ionic’s repository is less active than Flutter’s, with peaks in 2016 and 2018 and increases in commits from 2019 to 2022.
Winner: Flutter
Reusability of Code
Strategies for executing code are different in the two frameworks. “One code base, any platform” is how Ionic works. For example, we can speed up the coding process by using Flutter’s advanced features.
The fact that Flutter offers a comprehensive toolkit with ready-to-use widgets, APIs, and its own rendering engine that enables developers to create cutting-edge applications is the primary factor contributing to its growing popularity. As a result, developers can produce incredible mobile experiences by using Flutter’s extensive feature set.
The privilege of reusing the code base for various applications is provided by Ionic’s straightforward motto, “one code base, any platform.” As a result, developers can quickly create highly interactive applications by utilizing the same code base.
Winner: Ionic
Testing
Flutter supports Hot Reload, a feature that updates the app immediately when the code is changed. This makes it easier to try new things and speeds up the process of updating the app and fixing bugs.
Hot Reload is not available in the Ionic framework. However, any modification necessitates a complete app refresh, which may slow development.
Winner: Flutter
Learning Curve
Ionic is built on web technologies, making it simple for developers who are already familiar with JavaScript and CSS to begin developing applications on the platform. Additionally, if you’re starting with coding, learning Ionic is comparable to learning how to build apps with ionic, which could be helpful.
On the other hand, Flutter requires some effort because you must first learn the Dart programming language, which is exclusively used in the Flutter framework (at least at the moment).
Learning Dart, on the other hand, should not be too difficult for a developer who is already proficient in the JavaScript language or who works with Ionic or React Native. It also provides opportunities to utilize the Flutter framework’s features.
Winner: Ionic
User Experience
Flutter has a better user experience than any other platform.
Due to its inherent capacity to create customized widgets that are comparable to native ones, Flutter provides the best user experience. Therefore, excellent user interfaces should be possible for developers who are familiar with Future Builder, Animation Builder, and Stream Builder.
Dart can create UI frames for temporary object codes using generational garbage collection. There will be no UI clutter or animation lag when a single pointer bump is used to allocate objects.
Ionic’s seamless transient and native-like UI navigation creates an excellent user experience. The development of apps within a native app container is made possible by the hybrid strategy. New updates can be downloaded without the need for an apk.
Winner: Flutter
Animations
When it comes to animations, Flutter has the upper hand.
The application’s most significant and interactive component is its animations. Thanks to animations, users are more likely to stick with the application and be willing to use it repeatedly.
You can customize the animations that will be displayed on the front end with Flutter. Shared element transitions, shape/shadow manipulations, clipping, and transformation actions are all made simple with Flutter. The animation-only library is available in Flutter. Thus, Flutter is outstanding for animation.
Because the application runs in webview and Ionic does not have a separate library for animations, the animations took too long to run.
Winner: Flutter
It’s Time to Wrap Up
We compared the Flutter and Ionic frameworks from various angles in this article. Since frameworks are constantly evolving, a particular framework may introduce a feature to enhance the productivity of a particular development workflow at any time.
A framework’s feasibility and stability are largely determined by its underlying architecture rather than by the manner in which a particular framework product is promoted to developers. Therefore, before beginning the evaluation, we discussed the internals of each framework.
Flutter is a newer technology that operates within a closed ecosystem on its own coding language. Although it initially appears to be a restriction, it results in improved performance and other advantages.
Although both Flutter and Ionic are excellent mobile frameworks adored by millions of users, Flutter is winning the race in terms of performance, popularity, and other parameters mentioned above. In short, consider Flutter if performance and the need to access a wide range of native device features are priorities.
If you are still in a dilemma, reach out to a Flutter app development company, they will help you make a smart decision and understand why Flutter is best over Ionic.
